
【ツクールMV】【プラグイン紹介】土俵に上がってくる女性に塩を撒いて追い払い国技の伝統を守るゲーム 編
2021/09/24
自分の備忘録も兼ねて、ゲーム制作にあたりお世話になったプラグインを、
ゲーム別に紹介していきます。
今回は2018年に公開した、またしてもミニゲーム「土俵に上がってくる女性に塩を撒いて追い払い国技の伝統を守るゲーム」です。
【ダウンロード・プレイ】
(Windows) https://www.freem.ne.jp/win/game/17432
(ブラウザ・RPGアツマール) https://game.nicovideo.jp/atsumaru/games/gm6615
(ブラウザ・PLiCy) https://plicy.net/GamePlay/58393

Contents
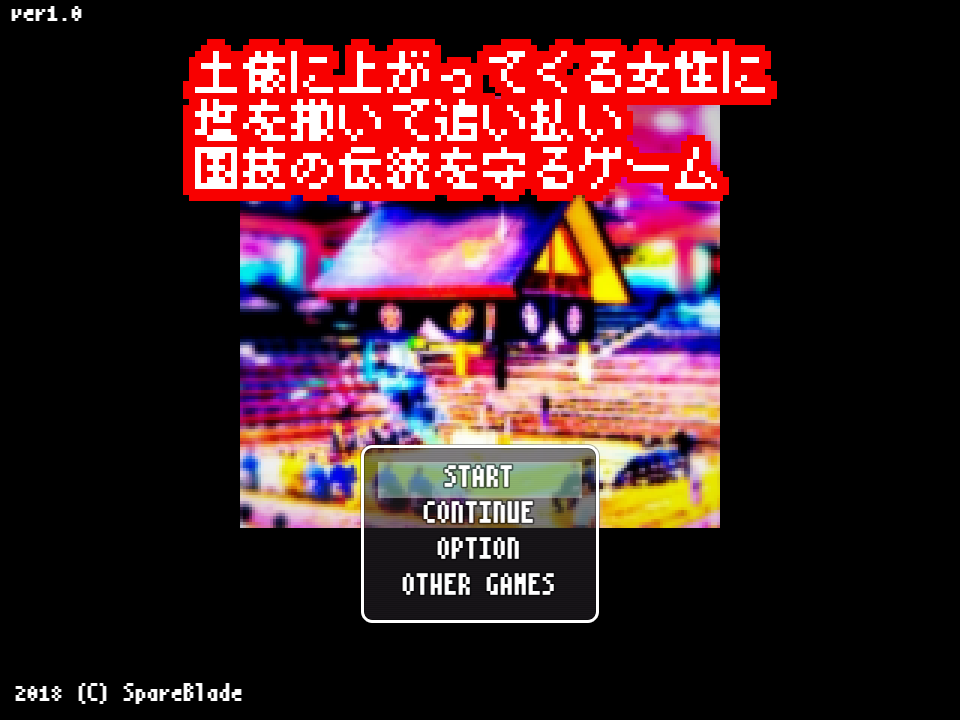
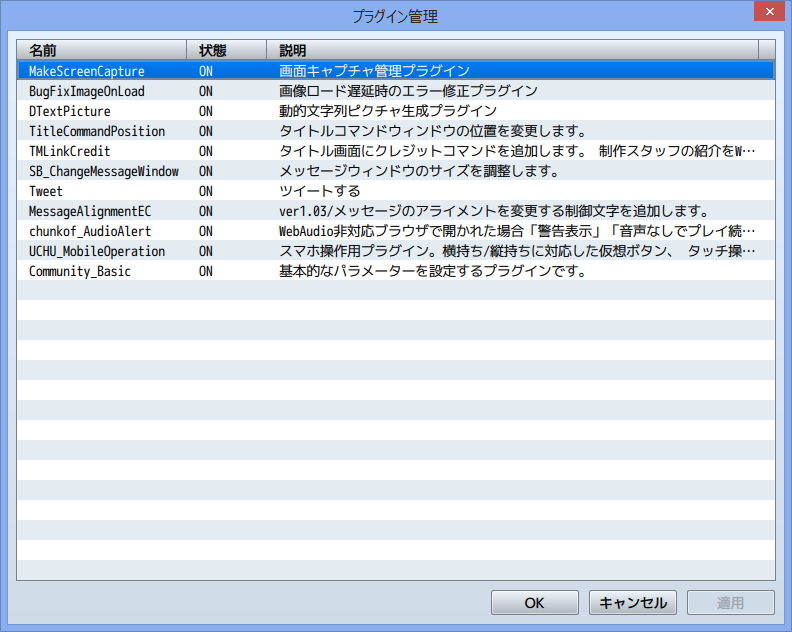
MakeScreenCapture.js
(画面キャプチャ管理プラグイン)

【配布先】
Delusional Field
http://triacontane.blogspot.jp/
https://triacontane.blogspot.jp/2016/02/blog-post_27.html
スクリーンショットを撮ることができるようになります。
紹介用のスクショを撮る時に便利。
ゲーム公開時のスクリーンショットは、多くの人に興味を持ってもらうために必須。
ツクール2000全盛期の2000年代前半は、スクリーンショット無しでゲーム公開をする方も多かったですが(Vectorにスクリーンショットを載せられない時代)、
2019年のいま、スクリーンショット無しなんて作品を殺すようなものです。
よってこのプラグインも必須です。
BugFixImageOnLoad.js
(ツクールMVのバグ回避)
【配布先】
Delusional Field
http://triacontane.blogspot.jp/
https://twitter.com/triacontane/status/702541210628411392
ピクチャを削除してすぐにピクチャを表示した時にまれによく出るエラー「cannot read property width of null」を解消するためのプラグインです。
同エラーはスマホでのプレイ時によく出るそうです。
スマホでのプレイも想定するなら入れておきましょう!
(関連)
DTextPicture.js
(動的文字列ピクチャ生成プラグイン)

【配布先】
Delusional Field
http://triacontane.blogspot.jp/
https://triacontane.blogspot.jp/2015/12/rpgmv-rpgmv-dtext-1-rpgmv-dtext-dtext.html
ウディタであるような「文字列ピクチャ」をツクールMVでも行えるようにするプラグインです。
ウディタもそうですが、打ち込んだ文字をそのままピクチャとして画面の好きなところに表示できるので、
RPGツクール2000のときのように「文字を画像で用意しなければいけない」ということがなくなるので大変助かります。
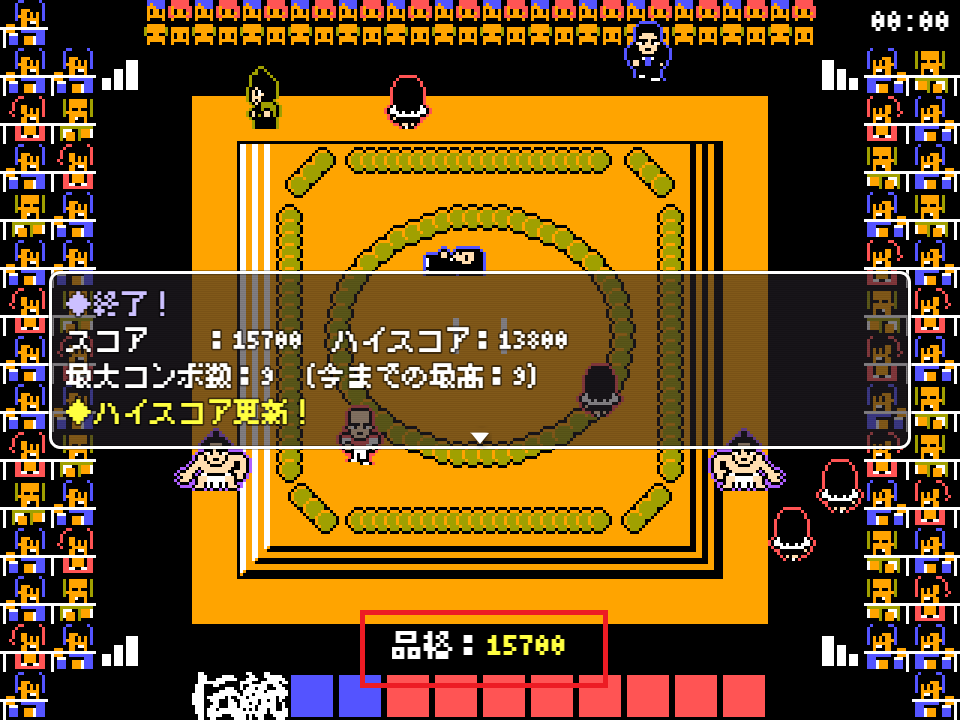
本作では、スコアの表示にこのプラグインを使用しています。
TitleCommandPosition.js
(標準プラグイン)
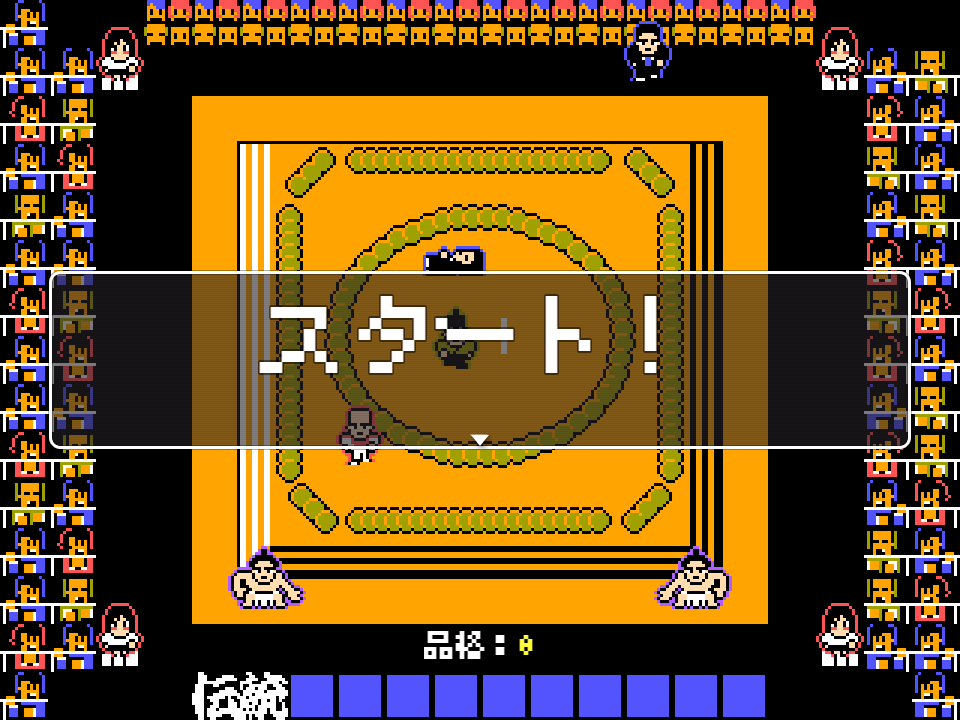
タイトル画面のコマンド位置を変更できます。
TMLinkCredit.js
(タイトルにクレジットコマンドを追加)
【配布先】
ひきも記は閉鎖しました。
hikimoki.sakura.ne.jp/
http://hikimoki.sakura.ne.jp/plugin/plugin_system.html
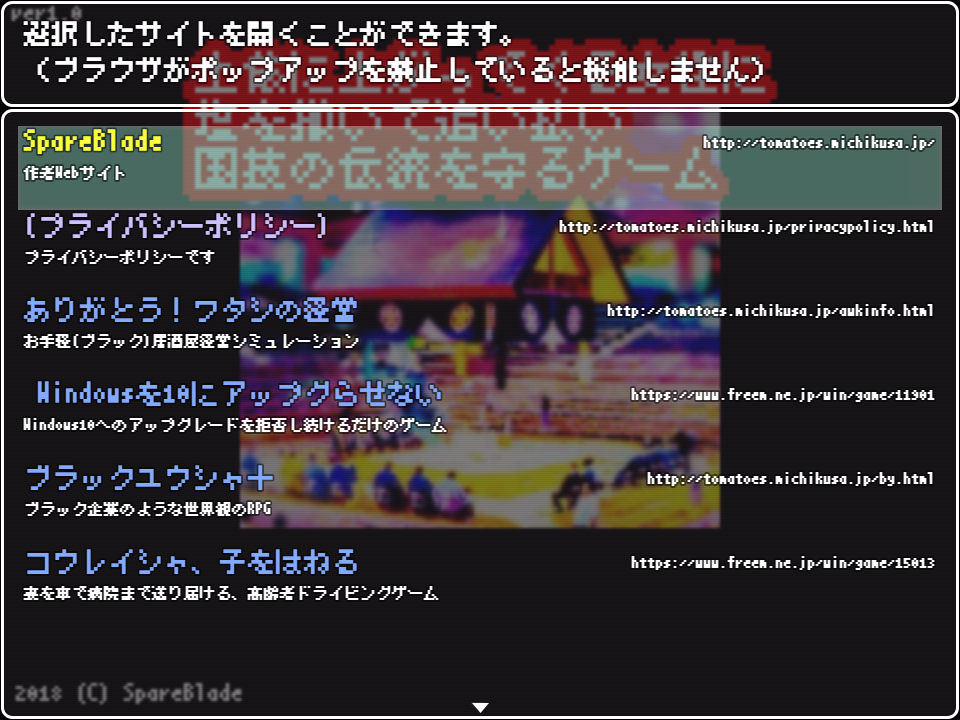
タイトル画面にクレジットのコマンドを追加します。
素材の使用先を明記したい時に、
または自分のサイトに誘導したい時に便利。
 ただ、本作では素材の使用先の明記ではなく、他作品の宣伝に使っています。
ただ、本作では素材の使用先の明記ではなく、他作品の宣伝に使っています。
一緒にプライバシーポリシーへのリンクも貼っておけば、
Android用としてGoogle Play Storeに公開するときも安心です。
(プライバシーポリシーの明記が求められているため)
SB_ChangeMessageWindow.js
(メッセージウィンドウの行数、幅変更)
 自作プラグインです。
自作プラグインです。
メッセージウィンドウの幅を狭めたり、
そもそもの行数の変更を行えるプラグインです。
細かいところではありますが、
幅を変えたり行数を4→3行にするだけでも、ゲームの雰囲気が変わるのでおすすめです。
 ツクール2000時代には「ルーランド+」などで、
ツクール2000時代には「ルーランド+」などで、
ピクチャを使ってメッセージウィンドウを変えたりしていましたが、
いちいちイベントの開始・終了でピクチャの表示削除をするのも面倒なので、プラグインを作りました。
Tweet.js
(ツイートする)
【配布先】
kyubuns.net
http://kyubuns.net/
ツイッターのツイート画面を開いてくれます。
ツイート機能はミニゲームには欠かせません。
ウディタの時は、ツイートをするためにこんなことをやっていましたが、こんな回りくどいことをしなくて済むのは有り難いかぎりです。
MessageAlignmentEC.js
(メッセージ位置調整)

【配布先】
https://twitter.com/yanatsuki_
https://www6.atwiki.jp/pokotan/pages/3.html
メッセージの位置を「左寄せ」「中央寄せ」「右寄せ」のそれぞれに設定できます。
これでもう、スペースで文字位置を調整する必要はなくなります。
使い方:
左寄せ→文章に「\LL」
中央寄せ→文章に「\CL」
右寄せ→文章に「\RL」
chunkof_AudioAlert.js
(エラー画面の回避・オーディオ)

【配布先】
chunkof.net
http://chunkof.net/
https://github.com/chunkof/RPGMakerMV_Plugins/tree/master/audioalert
WebAudioに対応していないブラウザでゲームをプレイしようとした時、「error Your browser does not support Web Audio API」のエラーが出てプレイができなくなるのを回避します。
ブラウザでのプレイ向けにゲームを作る場合、
またはMonacaを使ってアプリをビルドする場合に入れておくと便利です。
(関連)
(関連2)
UCHU_MobileOperation.js
(スマホ用ボタン追加プラグイン(仮想パッド))
【配布先】
http://qiita.com/uchuzine/items/045f5bf87c331528daae
http://uchuzine.x0.com/demo/
スマホ用の仮想パッドを表示してくれます。
スマホでの操作時しか表示しないので、とりあえず入れておくと良いと思います。
細かい操作を要するゲームだと、タッチ操作だけでは無理があると思うので。
ただ今回は、ツクールMVのバージョンの関係で
Android版を公開することは出来ませんでしたが。。
(参考)
Community_Basic.js
(標準プラグイン)
ツクールMVで、途中のバージョンから追加された標準プラグインです。
画面サイズや常時ダッシュさせる/させない どを指定できます。
古いバージョンではウィンドウサイズを変えるときに直接コアスクリプトをいじっていたので、
プラグイン上で簡単に指定できるようになったのは便利ですね。