
【ツクールMV】【プラグイン紹介】コウレイシャ、子をはねる 編
2021/09/24
自分の備忘録も兼ねて、ゲーム制作にあたりお世話になったプラグインを、
ゲーム別に紹介していきます。
間が空きましたが、今回は2017年に公開したミニゲーム「コウレイシャ、子をはねる」です。
【ダウンロード・プレイ】
(Windows) http://www.freem.ne.jp/win/game/15013
(Android) https://play.google.com/store/apps/details?id=com.spareblade.kk
(ブラウザ・RPGアツマール) https://game.nicovideo.jp/atsumaru/games/gm3544
(ブラウザ・PLiCy) https://plicy.net/GamePlay/41961

Contents
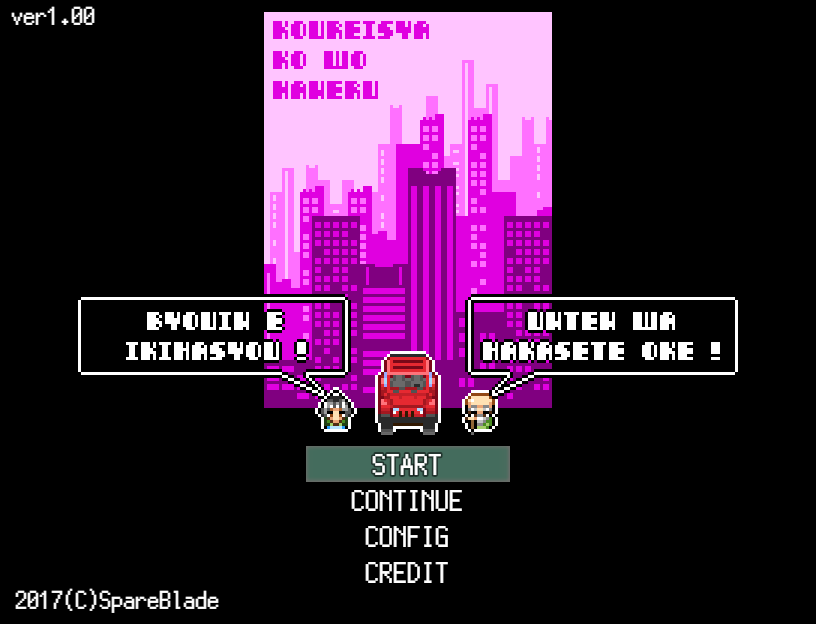
BugFixImageOnLoad.js
(ツクールMVのバグ回避)
【配布先】
Delusional Field
http://triacontane.blogspot.jp/
https://twitter.com/triacontane/status/702541210628411392
ピクチャを削除してすぐにピクチャを表示した時にまれによく出るエラー「cannot read property width of null」を解消するためのプラグインです。
同エラーはスマホでのプレイ時によく出るそうです。
スマホでのプレイも想定するなら入れておきましょう!
(関連)
chunkof_AudioAlert.js
(エラー画面の回避・オーディオ)

【配布先】
chunkof.net
http://chunkof.net/
https://github.com/chunkof/RPGMakerMV_Plugins/tree/master/audioalert
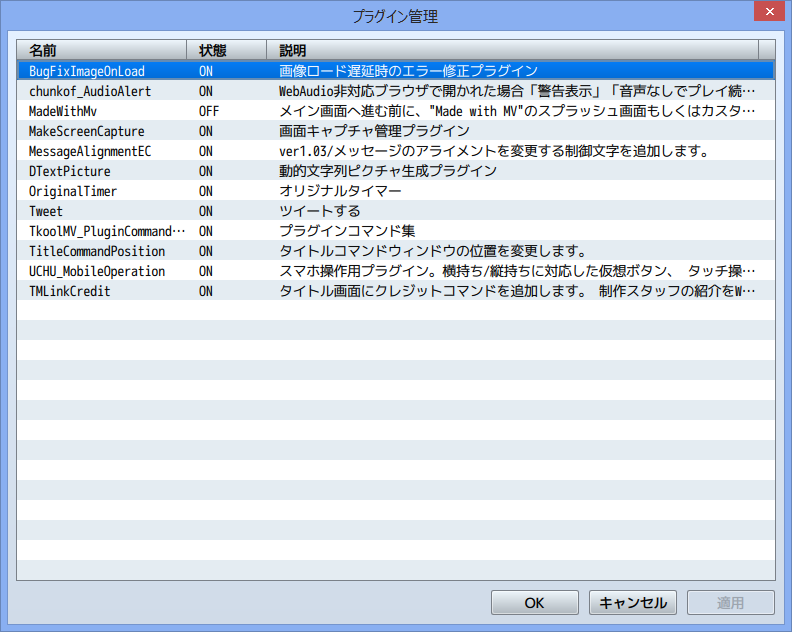
WebAudioに対応していないブラウザでゲームをプレイしようとした時、「error Your browser does not support Web Audio API」のエラーが出てプレイができなくなるのを回避します。
ブラウザでのプレイ向けにゲームを作る場合、
またはMonacaを使ってアプリをビルドする場合に入れておくと便利です。
(関連)
(関連2)
MakeScreenCapture.js
(画面キャプチャ管理プラグイン)
【配布先】
Delusional Field
http://triacontane.blogspot.jp/
https://triacontane.blogspot.jp/2016/02/blog-post_27.html
スクリーンショットを撮ることができるようになります。
紹介用のスクショを撮る時に便利。
MessageAlignmentEC.js
(メッセージ位置調整)

【配布先】
https://twitter.com/yanatsuki_
https://www6.atwiki.jp/pokotan/pages/3.html
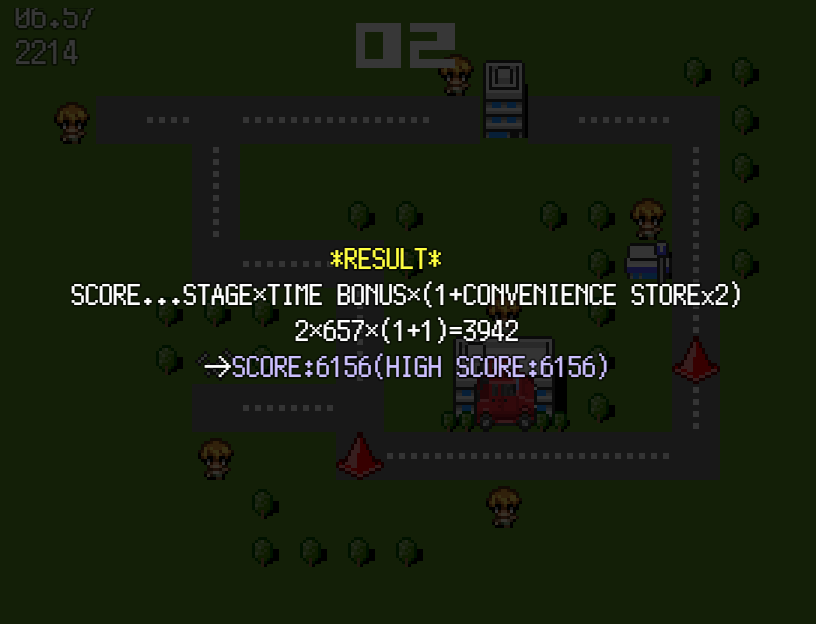
メッセージの位置を「左寄せ」「中央寄せ」「右寄せ」のそれぞれに設定できます。
これでもう、スペースで文字位置を調整する必要はなくなります。
使い方:
左寄せ→文章に「\LL」
中央寄せ→文章に「\CL」
右寄せ→文章に「\RL」
DTextPicture.js
(動的文字列ピクチャ生成プラグイン)

【配布先】
Delusional Field
http://triacontane.blogspot.jp/
https://triacontane.blogspot.jp/2015/12/rpgmv-rpgmv-dtext-1-rpgmv-dtext-dtext.html
ウディタであるような「文字列ピクチャ」をツクールMVでも行えるようにするプラグインです。
ウディタもそうですが、打ち込んだ文字をそのままピクチャとして画面の好きなところに表示できるので、
RPGツクール2000のときのように「文字を画像で用意しなければいけない」ということがなくなるので大変助かります。
OriginalTimer.js
(100分の1秒タイマー)

【配布先】
fftfantt
http://tm.lucky-duet.com/viewtopic.php?t=870
100分の1秒単位でカウントダウンできるタイマーを設定できます(カウントアップも可能)。
本作は一応「制限時間以内にゴールに到達させる」ゲームなので、
残り時間を競うということで、秒単位までのデフォルトのタイマーでなく、より細かく計れるこちらのプラグインを使わせていただきました。
使い方:
https://github.com/fftfantt/RPGMakerMV/wiki/OriginalTimer.js
Tweet.js
(ツイートする)
【配布先】
kyubuns.net
http://kyubuns.net/
ツイッターのツイート画面を開いてくれます。
ツイート機能はミニゲームには欠かせません。
ウディタの時は、ツイートをするためにこんなことをやっていましたが、こんな回りくどいことをしなくて済むのは有り難いかぎりです。
TkoolMV_PluginCommandBook.js
(プラグインコマンド集)
【配布先】
https://github.com/AlecYawata/TkoolMV_PluginCommandBook
さまざまな細かいプラグインが一つにまとめられた、プラグインです。
「こういったことが指定できれば便利なんだけど、イベントコマンドにはないなー…」といったものが揃っています。
「コウレイシャ、子をはねる」では、「指定位置にアニメーション表示」の機能を使用しています。
(ツクールMVだと、キャラクターに対してしかアニメーションを指定できないので。。)
ゲームクリア時に画面内にランダムで花火が表示され続けるのですが、その際にこの機能を使っています。
TitleCommandPosition.js
(標準プラグイン)
タイトル画面のコマンド位置を変更できます。
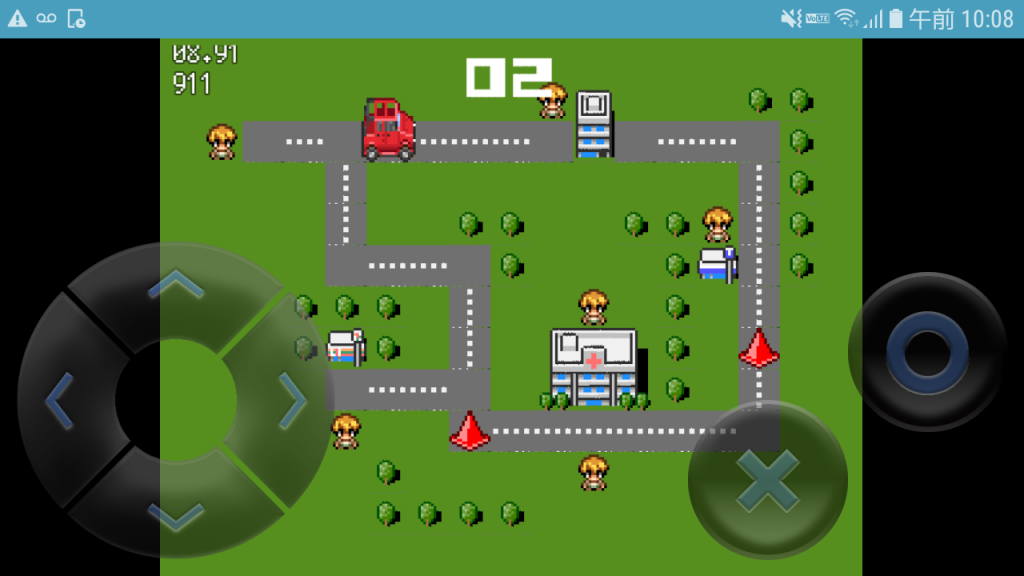
UCHU_MobileOperation.js
(スマホ用ボタン追加プラグイン(仮想パッド))

【配布先】
http://qiita.com/uchuzine/items/045f5bf87c331528daae
http://uchuzine.x0.com/demo/
スマホ用の仮想パッドを表示してくれます。
スマホでの操作時しか表示しないので、とりあえず入れておくと良いと思います。
細かい操作を要するゲームだと、タッチ操作だけでは無理があると思うので。
TMLinkCredit.js
(タイトルにクレジットコマンドを追加)
【配布先】
ひきも記は閉鎖しました。
hikimoki.sakura.ne.jp/
http://hikimoki.sakura.ne.jp/plugin/plugin_system.html
タイトル画面にクレジットのコマンドを追加します。
素材の使用先を明記したい時に、
または自分のサイトに誘導したい時に便利。
 あと、上記機能の他にタイトル画面に名前(2019(C)○○)やバージョン情報を表示することもできるので、そこも便利です。
あと、上記機能の他にタイトル画面に名前(2019(C)○○)やバージョン情報を表示することもできるので、そこも便利です。